Introduction to TypeScript: Exploring the Benefits and Basics of Strongly Typed JavaScript
What is TypeScript?
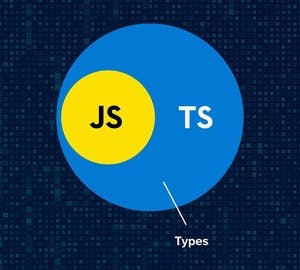
The most common description of TypeScript is a superset of JavaScript.
But what do you mean by superset? 🤔
A superset in programming is a language that inherits all the features and functionalities of another language, while also introducing new ones. TypeScript falls under this category, as it builds on top of JavaScript by adding new features like "static typing". Static typing helps detect errors in your code earlier and makes it easier to understand how different parts of your program work together. It's like a wrapper that enhances JavaScript's capabilities.

Why TypeScript?
Let me tell you a story, There was an ITI student named Hossam who had been using TypeScript for a while. Hossam understood the importance of using strict types to reduce the chances of runtime errors and ensure code safety. However, one day he was in a rush to finish a project and opted for the any type to quickly solve a problem without having to figure out the proper type.
Initially, the solution worked, and Hossam was able to finish the project on time. However, a few weeks later, a bug was reported, and Hossam discovered that the issue was caused by using the any type. It allowed a value of the wrong type to be passed around without any warnings or errors.
Hossam's realization that taking shortcuts with TypeScript wasn't worth it in the long run is a valuable lesson for all programmers. By always using strict types, he was able to ensure code safety and maintain readability, even if it meant spending a little more time on his projects.
In the long run, investing time upfront in writing safe and robust code is always the better choice than cutting corners and risking encountering issues later on. By adhering to TypeScript's strict typing system, Hossam was able to catch errors early on in the development process, reducing the likelihood of encountering bugs and saving himself and his team significant time and effort.
TypeScript under the hood.
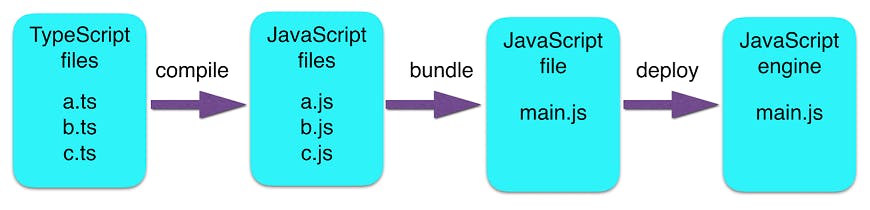
TypeScript uses the TypeScript compiler (tsc) to convert TypeScript code into JavaScript code. The TypeScript compiler takes TypeScript files as input and generates JavaScript files as output. This allows developers to write TypeScript code that can be executed in any runtime environment that supports JavaScript.

Let's Start Our First Project
Initialize a new npm package:
npm init -y( -y ) It generates a
tsconfig.jsonfile with default settings that can be customized later as per the project requirements.Install TypeScript as a development dependency:
npm install --save-dev typescriptCreate a new TypeScript configuration file:
npm tsc --initThe
tsconfig.jsonfile allows you to configure how TypeScript should compile your code, including options like the target ECMAScript version, module system, and other settings related to type checking, code generation, and more.Create your TypeScript files in a new
srcdirectory(e.gsrc/index.ts).Compile your TypeScript files using the TypeScript compiler:
tsc index.tsRun your compiled JavaScript files.
node index.js
Let's write your first TypeScript code.
To declare a variable name with the data type string, you can write:
let name: string = "John";
function sayHello(name: string): string {
return `Hello ${name}!`;
}
console.log(sayHello(name)); // Output: "Hello John!"
Conclusion:
TypeScript is rapidly gaining popularity over traditional JavaScript as it offers numerous advantages for developers. The use of strict types can help in catching errors early in the development process, enhance code readability and maintainability.
In this article, we covered some essential features of TypeScript. Thank you for reading this article, and I hope it provided valuable insights into the topic of closures in JavaScript. In our upcoming article, we will explore another crucial topic that every JavaScript developer should understand. Stay tuned for more!
